
Uvod u JSON
- JSON, odnosno JavaScript Object Notation, je jednostavni tekstualno baziran otvoreni standard (format) dizajniran za razmjenu podataka sa serverom
- Izvorno ga je opisao Douglas Crockford početkom 2000-ih, a dizajniran je za ljudima čitljiv i razumljiv prijenos strukture podataka te je u mnogočemu zamijenio XML
- JSON je tekstualni format koji je potpuno neovisan o programskom jeziku, koristi konvencije poznate programerima jezika obitelji C, odnosno ima sljedeće datotečne tipove: Number, String, Boolean, Array, Object i Null (o njima više u idućem podnaslovu)
- Jedna od glavnih prednosti JSON-a u odnosu na XML je u tome što JSON prevodi kroz standardnu JavaScript funkciju, dok XML kroz XML prevoditelj
- Nastavak datoteka: “.json”
Sintaksa:
Tipovi podataka:
- Number (Broj ) – JSON podržava i cijele i decimalne brojeve, s time da su decimalni odvojeni točkom
- String (Tekst) – Niz od nula ili više Unicode znakova, Stringovi su razdvojeni s dvostrukim navodnicima
- Boolean (Logički tip podataka) – true/false (istinite ili lažne vrijednosti)
- Array (Polje) – Sortirani niz vrijednosti koje mogu biti bilo kojeg tipa podataka, polje može sadržavati i druga polja ; Zatvoreni su unutar uglatih zagrada ‘ [ … ] ‘, vrijednosti se odvajaju zarezom, a indeksiranje polja može početi s nulom ili jedinicom
- Object (Objekt) – Nesortirani niz oblika ključ/vrijednost (eng. key/value) parova, nalaze se unutar vitičastih zagrada ‘ { … } ‘, nakon svakog ključa slijedi dvotočka ‘ : ‘, a ključ /vrijednost parovi su odvojeni zarezom ‘ , ‘ ; Ključevi također moraju biti nizovi znakova (string) i trebaju biti različiti
- Null – Null vrijednost predstavlja praznu vrijednost
PRavila sintakse
- Podaci su u parovima ime / vrijednost
- Podaci su odvojeni zarezima
- Vitičaste zagrade sadržavaju objekt
- Uglate zagrade sadržavaju nizove
METODE

Primjena i primjeri
- JSON :
{
"ime": "Damjan",
"prezime": "Kasun",
"dob": 27,
"adresa":
{
"ulica": "Ulica Vladimira Nazora",
"grad": "Bjelovar",
"postbroj": 43000
}
}
{
ime: "Damjan",
prezime: "Kasun",
dob: 27,
adresa:
{
ulica: "Ulica Vladimira Nazora",
grad: "Bjelovar",
postbroj: 43000
}
}
- Primjer jednostavnog parsiranja:
<!DOCTYPE html>
<html lang="hr">
<head>
</head>
<body>
<ol id="lista"></ol>
<script>
var zaposleni =
'{ "employees" : [' +
'{ "ime":"Damjan" , "prezime":"Kasun" },' +
'{ "ime":"Ivo" , "prezime":"Ivic" },' +
'{ "ime":"Marko" , "prezime":"Markovic" } ]}';
var obj = JSON.parse(zaposleni);
var ispis='';
for(var i=0;i<3;i++)
{
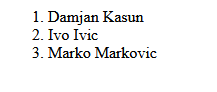
ispis+='<li>'+obj.employees[i].ime+''+obj.employees[i].prezime+'</li>';
}
document.getElementById("lista").innerHTML = ispis;
</script>
</body>
</html>
- JSON se često koristi kao podatak za razmjenu između klijenta i servera, pa sa za preuzimanje JSON podataka najčešće koristi Ajax (Asinkroni JavaScript i XML) poziv
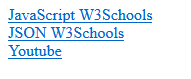
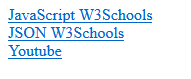
- U sljedećem primjeru se šalje ajax zahtjev serveru, koji vraća podatke u JSON obliku, nakon čega se parsiraju i ispisuju
<script>
function prikaziLinkove(arr) //Funkcija za ispis podataka
{
var out = "";
var i;
for(i = 0; i < arr.length; i++)
{
out += '<a href="' + arr[i].url + '">' + arr[i].display + '</a><br>';
}
document.getElementById("id01").innerHTML = out;
}
// AJAX zahtjev
var xmlhttp = new XMLHttpRequest();
var url = "mojiLinkovi.txt";
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState == 4 && xmlhttp.status == 200)
{
var myArr = JSON.parse(xmlhttp.responseText); // Parsiranje JSON podataka
prikaziLinkove(myArr);
}
}
xmlhttp.open("GET", url, true);
xmlhttp.send();
</script>
- Sadržaj mojilinkovi.txt je u JSON obliku:
[
{
"display": "JavaScript W3Schools",
"url": "https://www.w3schools.com/js/"
},
{
"display": "JSON W3Schools",
"url": "https://www.w3schools.com/whatis/whatis_json.asp"
},
{
"display": "Youtube",
"url": "https://www.youtube.com/"
}
]